
Revo PageBuilder Toolkit plugin
Yootheme Pro improvement tools
Joomla version
- Current version:1.5.0
- Release date: 19 Oct 2023
PAGEBUILDER TOOLKIT (Joomla)
*1 year of free updates | unlimited domains
Using the plugin will allow you to save time on performing routine operations when building projects.
About PageBuilder Toolkit plugin
The plugin complements the interface of the builder and allows you to do your work much faster and more conveniently.
-
Click and Paste features
- Insert CSS selectors into two clicks
- Insert image size by the click
- Insert animation delay, image path / timestamp pattern
- Quick copy Section names and Revo Render shortcodes -
UI improvements
- New device panel for resizing the preview screen, manually resizing, reversing, and returning to normal values
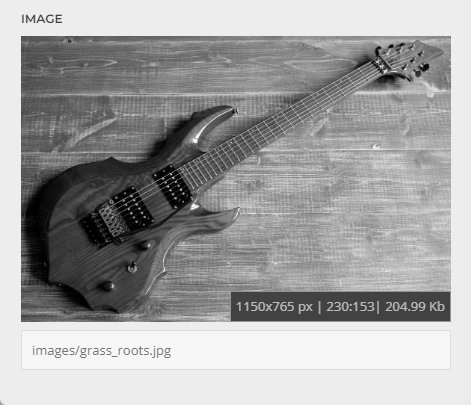
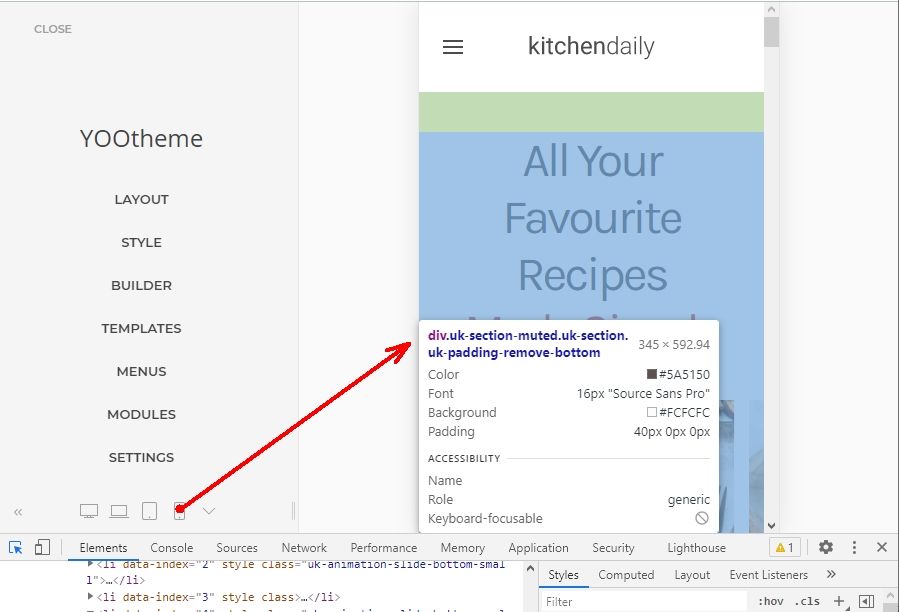
- Advanced image info
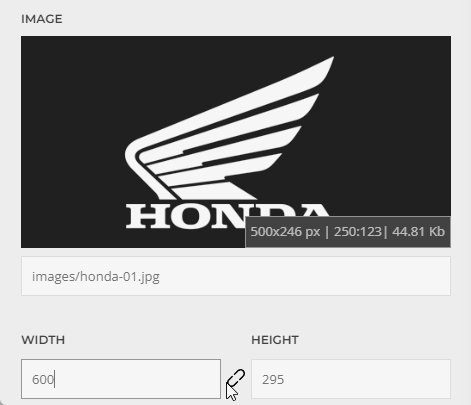
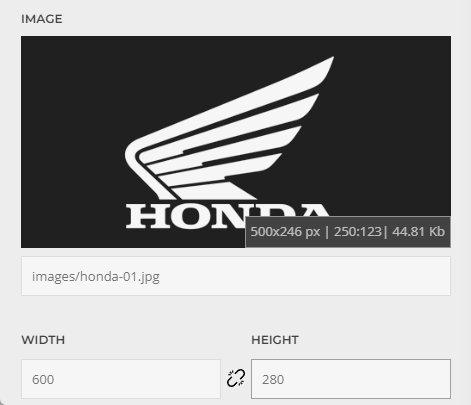
- Autofill image sizes
- Lock / unlock the image cache/rezise
- Preview for the image items
- CodeMirror autosize
- AutoHeight for Select options
- Fix scrollbar issue (Win only)
- Choosen mode for Select lists
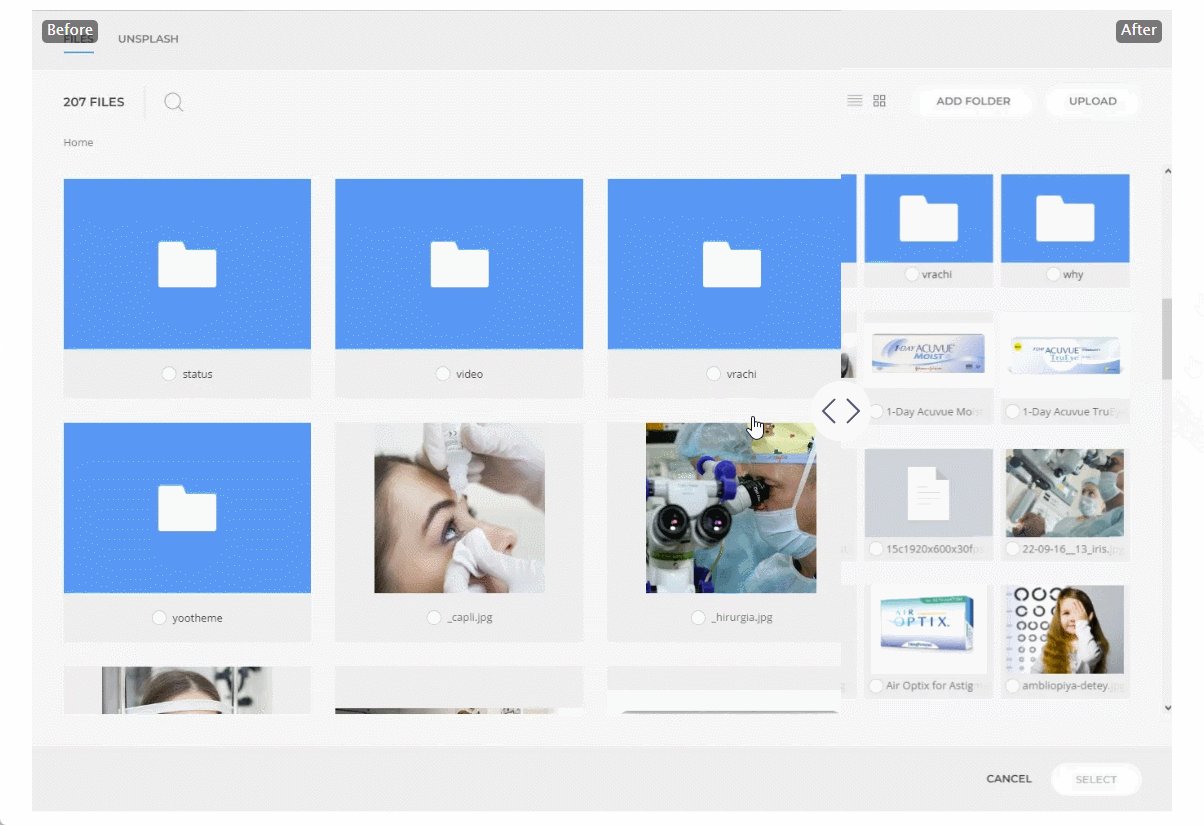
- Сompact view of media file previews -
Developers tools
- Cope LESS variables
- ASCII only input mode
- Hightlight to non breaking spaces
- Show JSON layout
CLICK AND PASTE FEATURES
Easy selector insertion
Adapt layouts faster
Now you can add a selector to the CSS field in two clicks, and when using the new media panel, you can quickly form Media queries also.

Control the animation delay with a click
Easily insert an animation delay
Click order: 200 - 250 - 300 - 350 - 400 - null
Easily insert an extended Path pattern
Use the left button click on the Section name to copy this name to the clipboard.
Use the right button to click on the layouts/elements library entries name to copy Revo Render shortcode to the clipboard.
UI IMPROVEMENTS
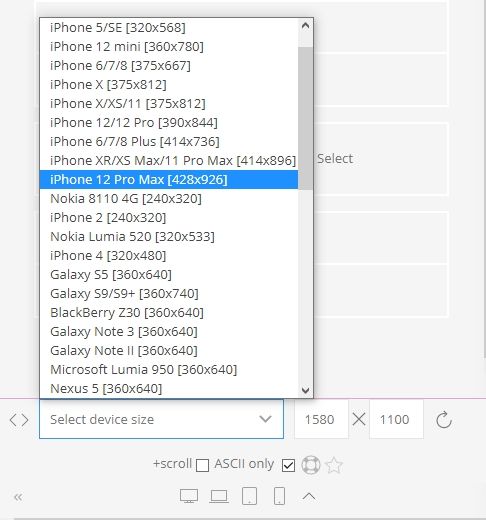
New device panel
Now you can test the layouts directly in the builder.
Select the device or set the screen size manually.
Now you don't need a separate screen to test the layout.

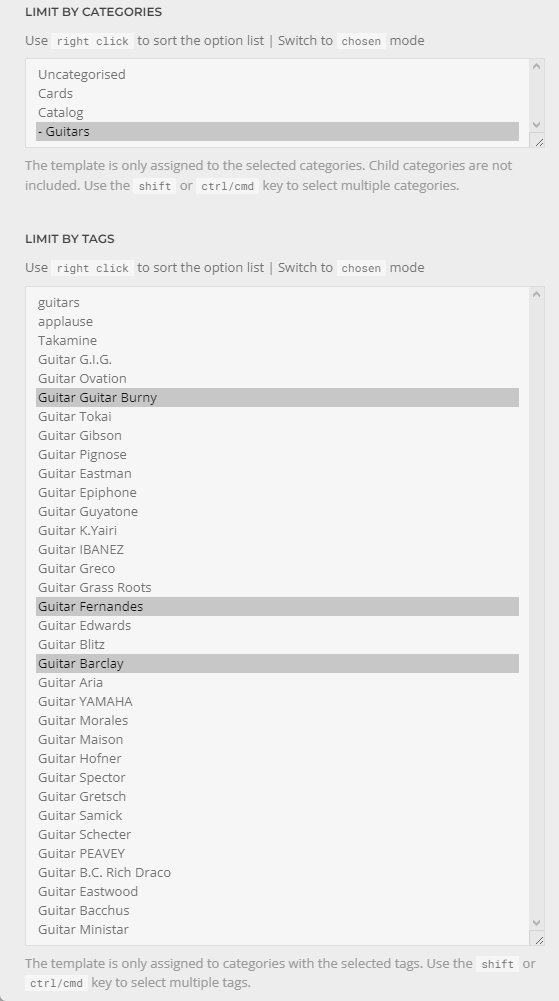
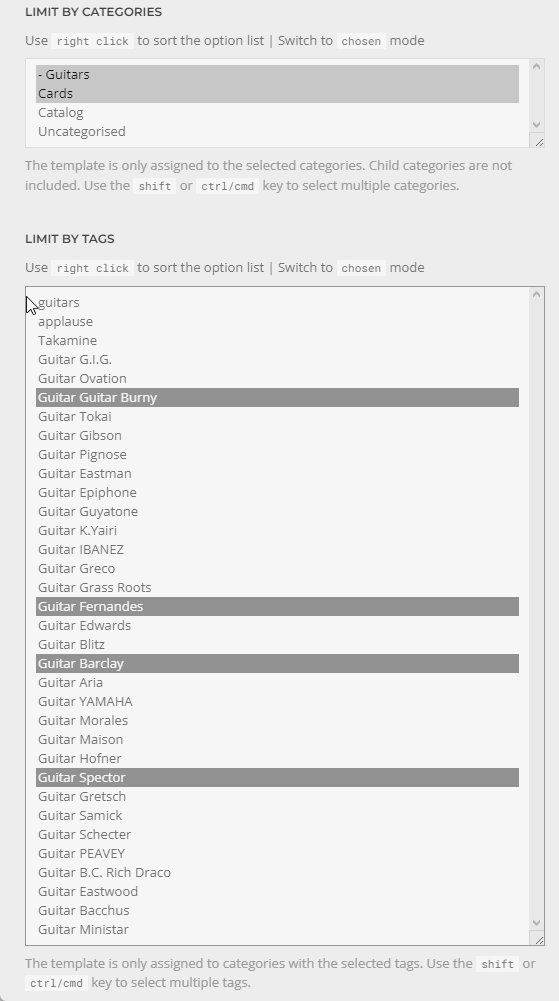
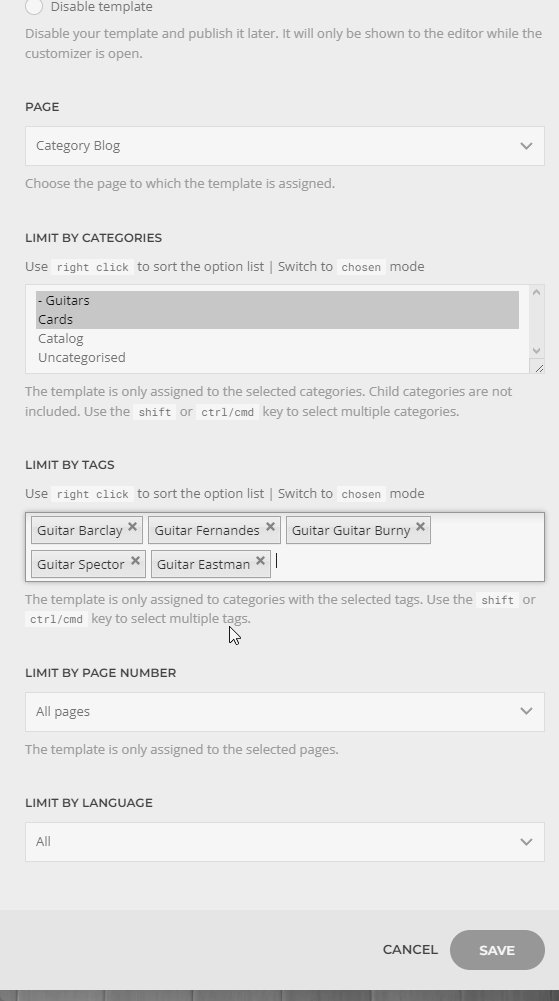
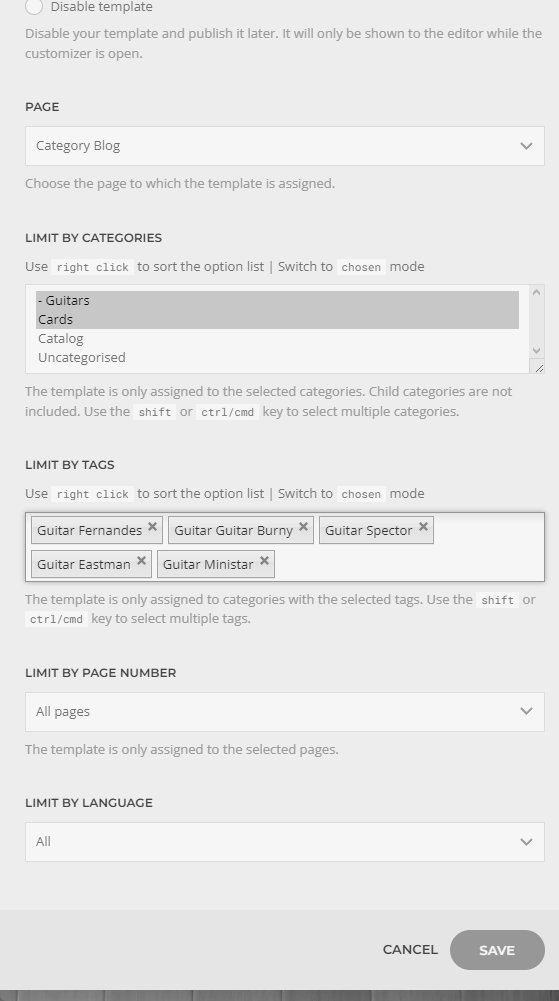
Now the list of options in the template settings in the builder automatically adjusts to the size of the list. This makes it easier to manage options.
If you need more order, you can use a right-click on the list or click the hint above the list to sort the values alphabetically.
If you need to search among the values, you can use the Chosen mode to control the options.

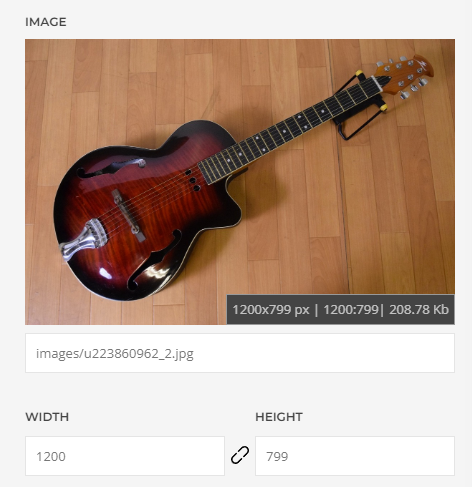
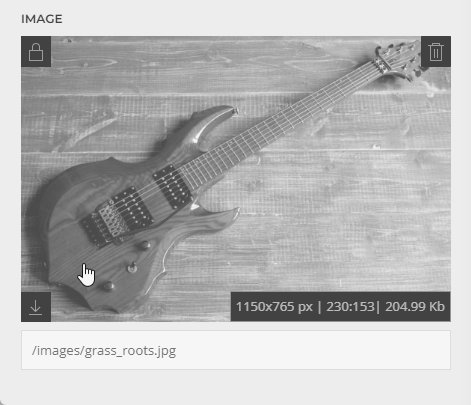
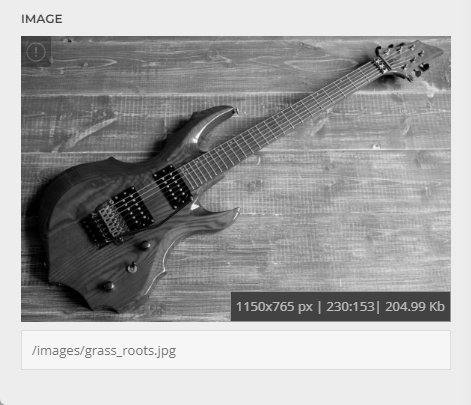
Show the image details
Show information about the actual size of the image, proportions and file size.
*file size Win only option

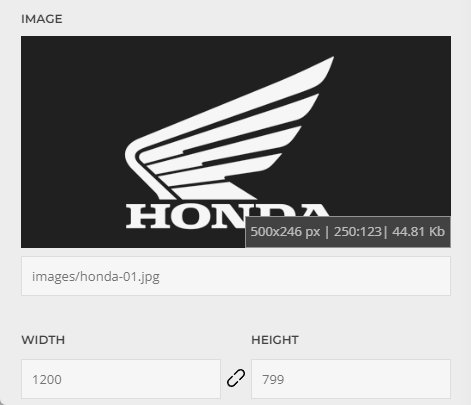
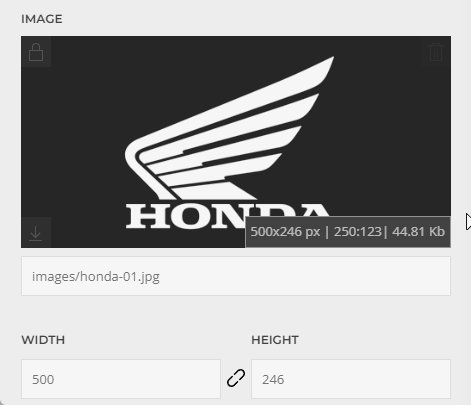
Show information about the actual size of the image, proportions and file size. Use the click to update the dimensions.

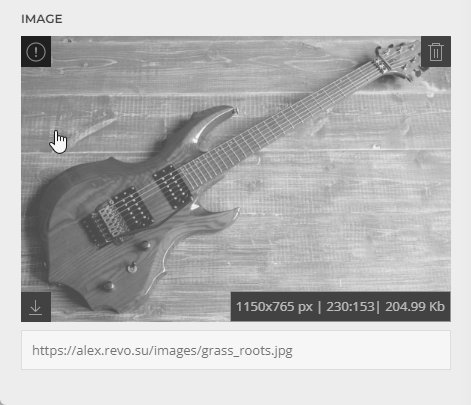
Lock / Unlock the image cache/resize by one click

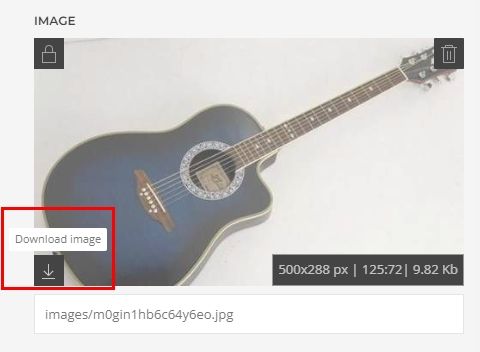
Image download with one click

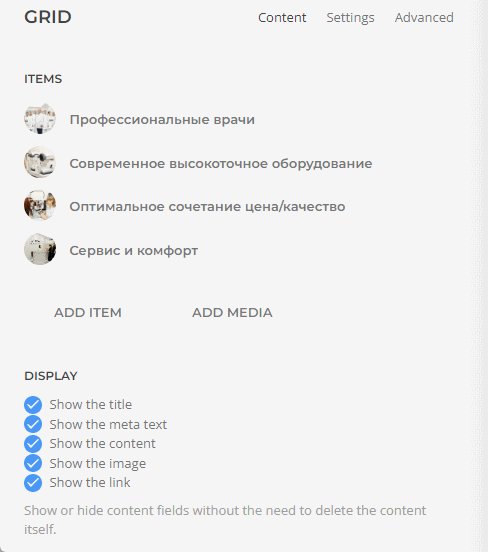
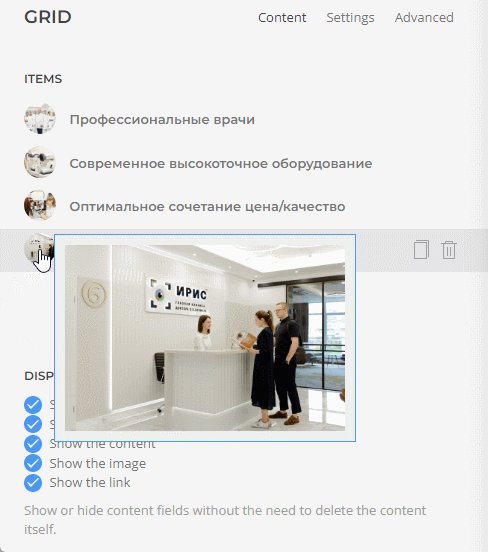
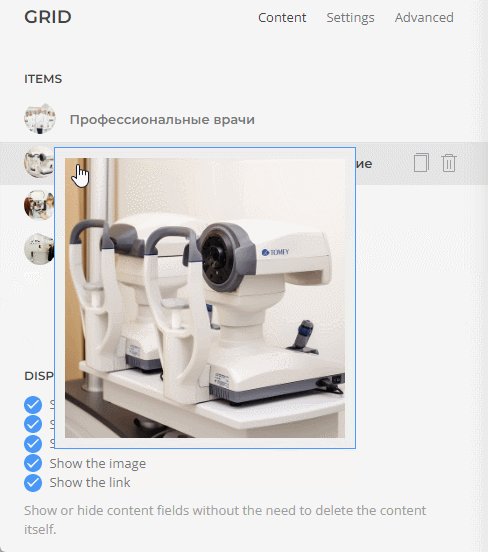
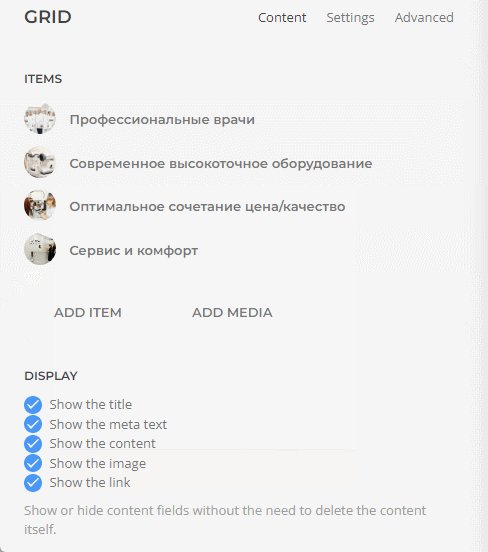
Quick preview to the image items

CodeMirror autozise
Now the size of the editor always follows the height of the content.

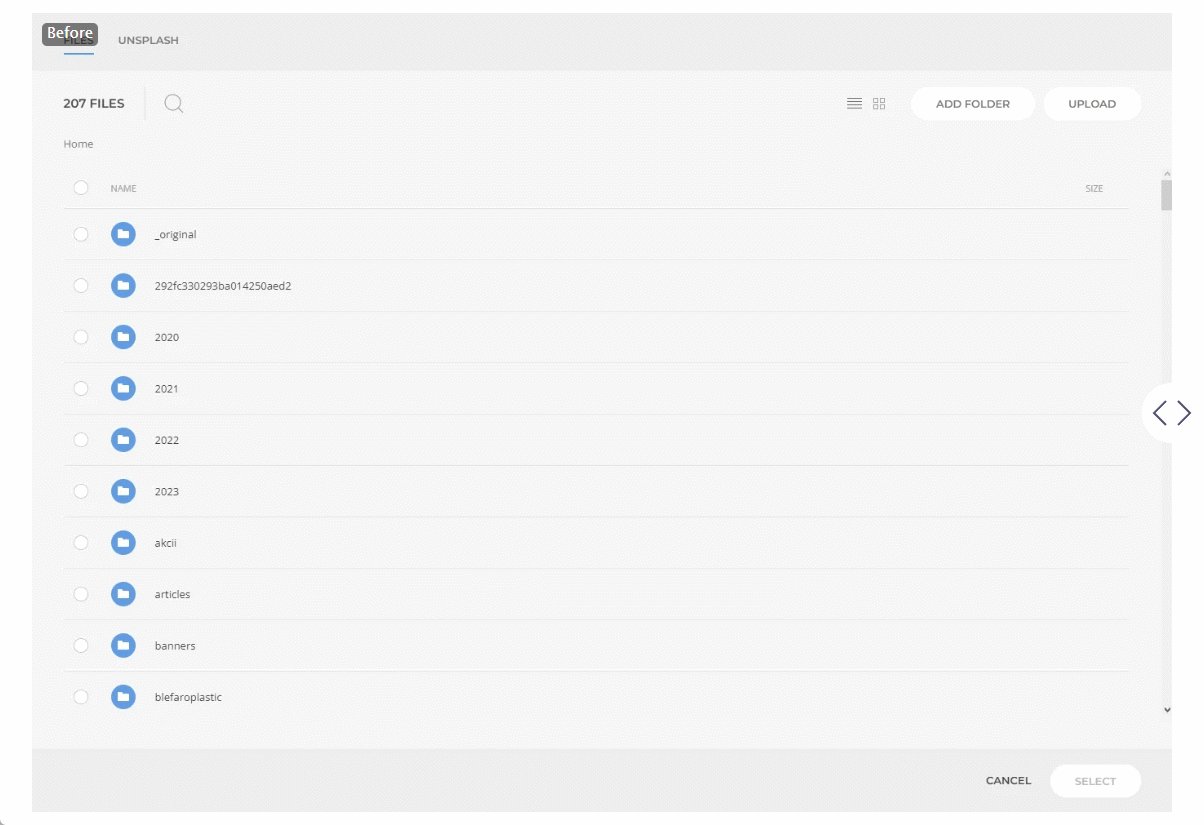
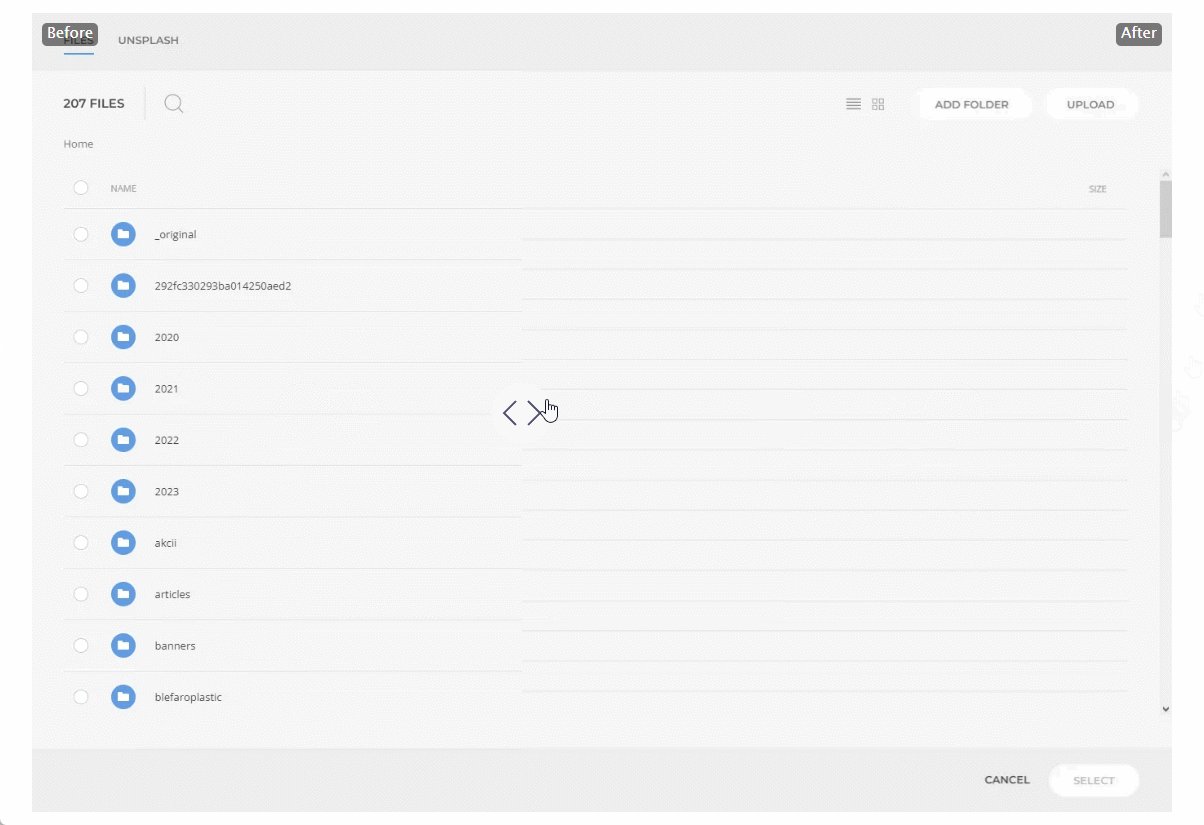
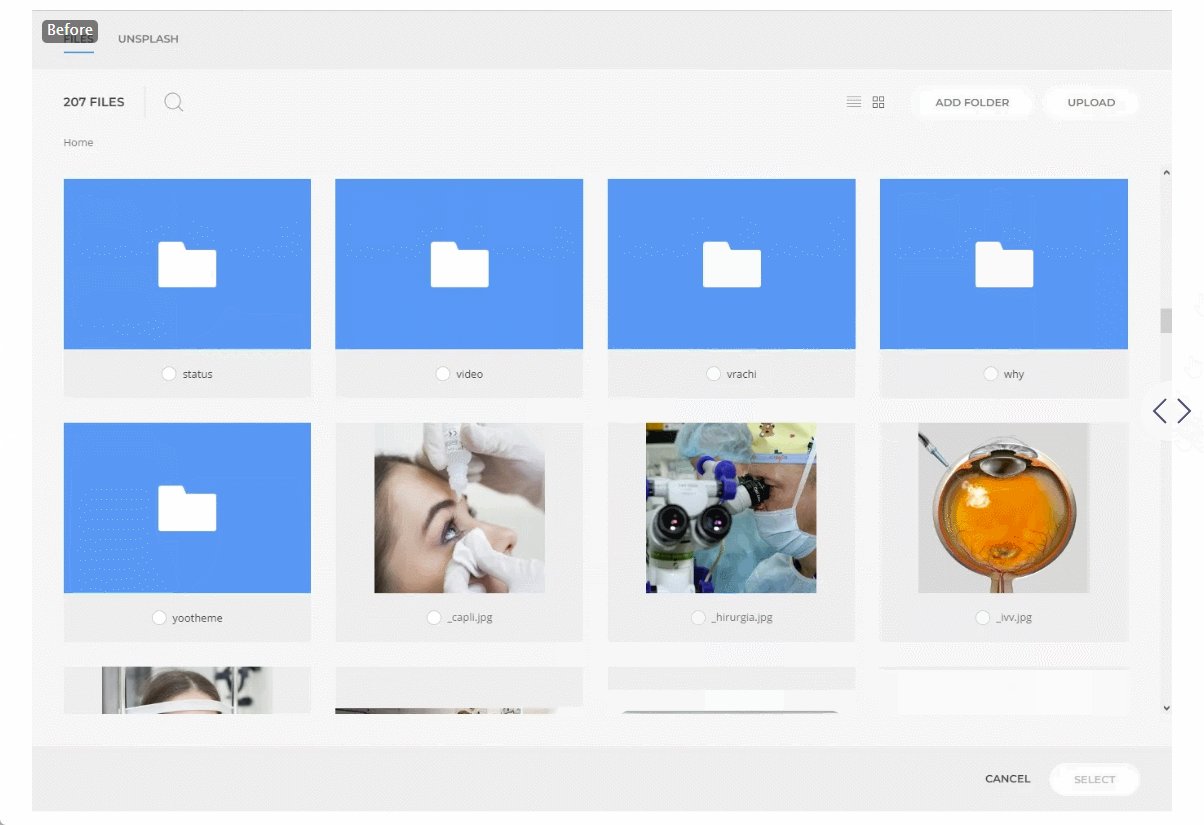
Updated media manager style
More information on the screen and less time to search.

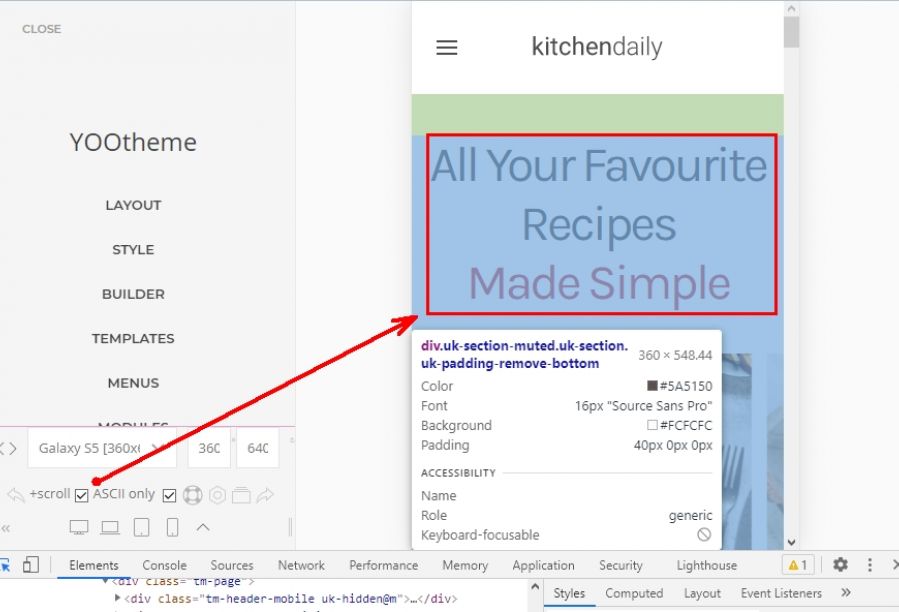
Fix Windows scroll issue

Look at the Hero title on the mobile phone screen.

The scroll bar in the preview occupies part of the screen, which leads to an incorrect estimate of the size of the layout element.

The scroll bar in the preview occupies part of the screen, which leads to an incorrect estimate of the size of the layout element.
Note that this option does not show a reliable picture when using CSS Media selectors and is intended only for the initial evaluation of the layout.
DEVELOPERS TOOLS
Easy access to LESS variables
If you are so cool that you use theme LESS variables in your layout, then you should appreciate this option.
You need to activate it directly when you open the desired section of the style, the plugin accelerates the appearance of a hint with the name of the LESS variable and intercepts its value on click. You can collect a list of the necessary variables in the browser console as in notepad, the last value will also be available in the clipboard.
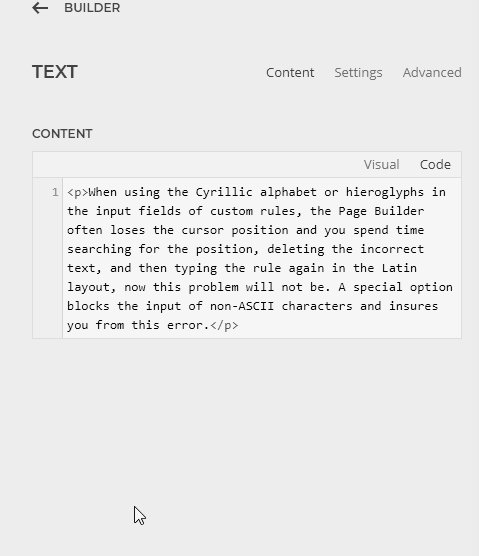
ASCII only mode
When using the Cyrillic alphabet or hieroglyphs in the input fields of custom rules, the Page Builder often loses the cursor position and you spend time searching for the position, deleting the incorrect text, and then typing the rule again in the Latin layout, now this problem will not be. A special option blocks the input of non-ASCII characters and insures you from this error.
Highlight to Nonbreaking spaces

Just click to Star icon for highlight nonbreaking spaces in the layout, which can lead to a violation design of the layout.
*This option is intended only for diagnostics. When the option is activated, the code is updated in the viewport, which may cause a short-term violation of parts of the layout when drawing the page, but this does not affect the layout itself in any way. The page will return to its previous appearance whenever the layout is changed in the builder or the page is updated.
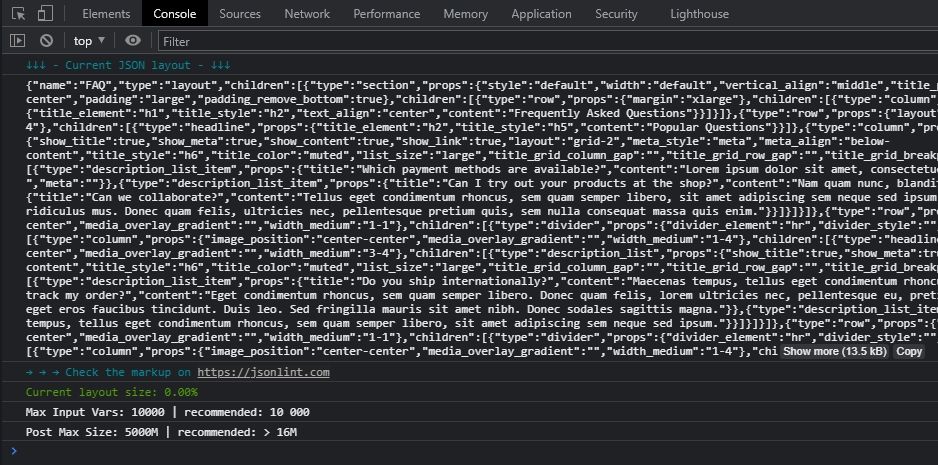
Get current JSON layout

What's next
In my piggy bank there are a few more ideas that will be studied and, if possible, implemented in new versions.
Here are some of them:
- quick access to the article fields
- reference of UIKIT selectors
- collection of useful snippets
- quick rollback of the layout version
- quick navigation through the latest tabs
- further interface improvements to reduce the number of clicks and quick access to settings
If you have any new ideas and suggestions, please contact me.
Changelog
Version 1.5.0
(19/10/2023)
-
ADD
Builder dark mode
-
ADD
UIKIT documentation window
-
ADD
Autocomplete (single) for UIKIT classes
-
ADD
Compact finder style and builder scrollbar
-
ADD
Joomla 5 support
-
CHANGE
Update the device list (added iPhone 15 series, Samsung Z Flip / Fold series)
Version 1.4.1
(11/03/2023)
-
ADD
Image preview for Yootheme media manager (list mode)
-
ADD
Compact style into the Yootheme media manager
-
FIX
Fix Grid image preview in the list
-
FIX
Fix choosen mode script launch
Version 1.4.0
(17/12/2022)
-
ADD
Auto height for Builder Select options
-
ADD
Sort the list of Select options alphabetically
-
ADD
Chosen mode for Builder Select options
-
ADD
Image download action
Version 1.3.2
(25/10/2022)
-
CHANGE
Trim the section name when copying by click
-
FIX
Fixed copy to clipboard actions for unsecure HTTP connection
Version 1.3.1
(14/10/2022)
-
ADDAdded right click to icon to copy geneal mobile query: @media (max-width: 640px) {}
-
CHANGEChanged ASCII auto-mode (only manual activation now)
-
CHANGEUpdated the device list (added iPhone 14 series and other)
-
FixFixed automatic insertion of image sizes of all versions of the website
-
FixFixed quick selector insert feature (Yootheme Pro 3.x)
-
FIXFixed input field insertion event
-
FIXFixed copy LESS vars action
Version 1.3.0
(15/02/2022)
-
ADDAutofill to the image size / resize
-
ADDLock / Unlock the image cache/rezise button
-
ADDQuick preview to the image items
-
ADDQuick insert timestamp pattern to countdown element
-
FixShow image info to several block on the page
-
FIXSave insertion of animation delay action
Version 1.2.0
(09/10/2021)
-
FixCopy LESS variabless to the clipboard
-
ADDNotifications about copying actions in the plugin
-
ADDFast insertion of animation delay
-
ADD
Added notifications when copying values
-
ADD
Added iPhone 13 family to the device list panel
-
changedCodeMirror autosize instead of resize feature
-
ADD
Advanced debug console:
- show JSON to the current article/template
- calculation of the current layout size in the database field
- show Max Input Vars / Post Max Size values
Version 1.1.0
(21/08/2021)
-
Add
Joomla 4 support
-
ADD
Added nonbreaking spaces hightlight feature
-
ADD
Added copying of the shortcode from the element library for the Revo Render plugin
-
ADD
Added notifications when copying values
Version 1.0.4
(20/08/2021)
-
FIX
Fix loading of the device list on several server configs.
-
ADD
Added copying of the section name by click
-
ADD
Added copying of the shortcode from the layout library for the Revo Render plugin
Version 1.0.3
(27/07/2021)
-
FIX
Fix loading plugin with site installation on subfolder
-
changed
The plugin script is now loaded only in the theme customizer.
-
CHANGED
Refactoring of the plugin package
-
CHANGED
Changed device list order
-
CHANGED
Changed scroll size calculation
-
ADD
Added update server (notify only)
-
ADD
Added new device profiles (last iPhone models)
-
ADD
Added getting image details after upload and select a new image by first click
Version 1.0.2
(23/06/2021)
-
changedThe image info is shown immediately when the tab is opened, the file size is updated when you hover over it
Version 1.0.1
(22/06/2021)
-
addAdded display image info for new added images
Version 1.0.0
(20/06/2021)
-
startPlugin release