
Create nested elements in Yootheme Pro layouts using the render plugin.
About Revo Render plugin
The plugin allows you to embed entries from the Page Builder Library of layouts and elements in other parts of the site using shortcodes.
- create nested elements
- create end-to-end blocks for updating content on several pages at once
- expand the capabilities of elements by inserting others with the necessary options, for example, using the gallery inside the accordion, etc.

🤯🤯🤯🤯 levels of nesting
You can use nested shortcodes and recursion.
The plugin supports 4 attachment levels to prevent overloading. The example below shows how the accordion element has another one built-in, which has a call to itself.
Accordion > Level 1 > Level 2 > Level 2
This level is available in a regular element, and now we will add a shortcode to it. See the first level.
Here I just insert an accordion element in which there is 1 item.
This is the content of the first shortcode, in which another shortcode is embedded.
This is the content of the shortcode where level_2 shortcode is embedded.
This is the content of the shortcode where level_2 shortcode is embedded.
This is the content of the shortcode where level_2 shortcode is embedded.
[[render level2]]
Debug markup
<div class="uk-panel uk-margin">
<!-- Revo render start #test2 | text -->
<div class="uk-panel uk-margin">Nested element</div>
<!-- Render end -->
</div>How it ise
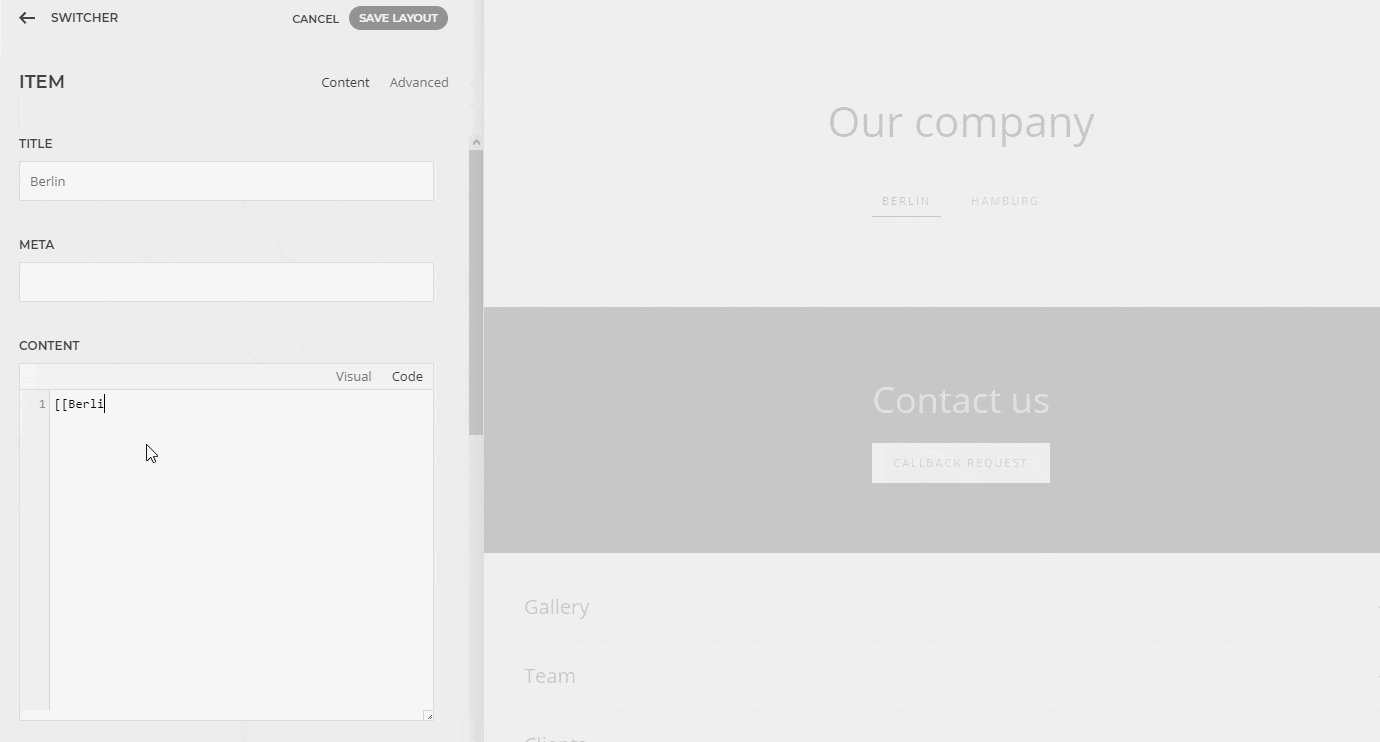
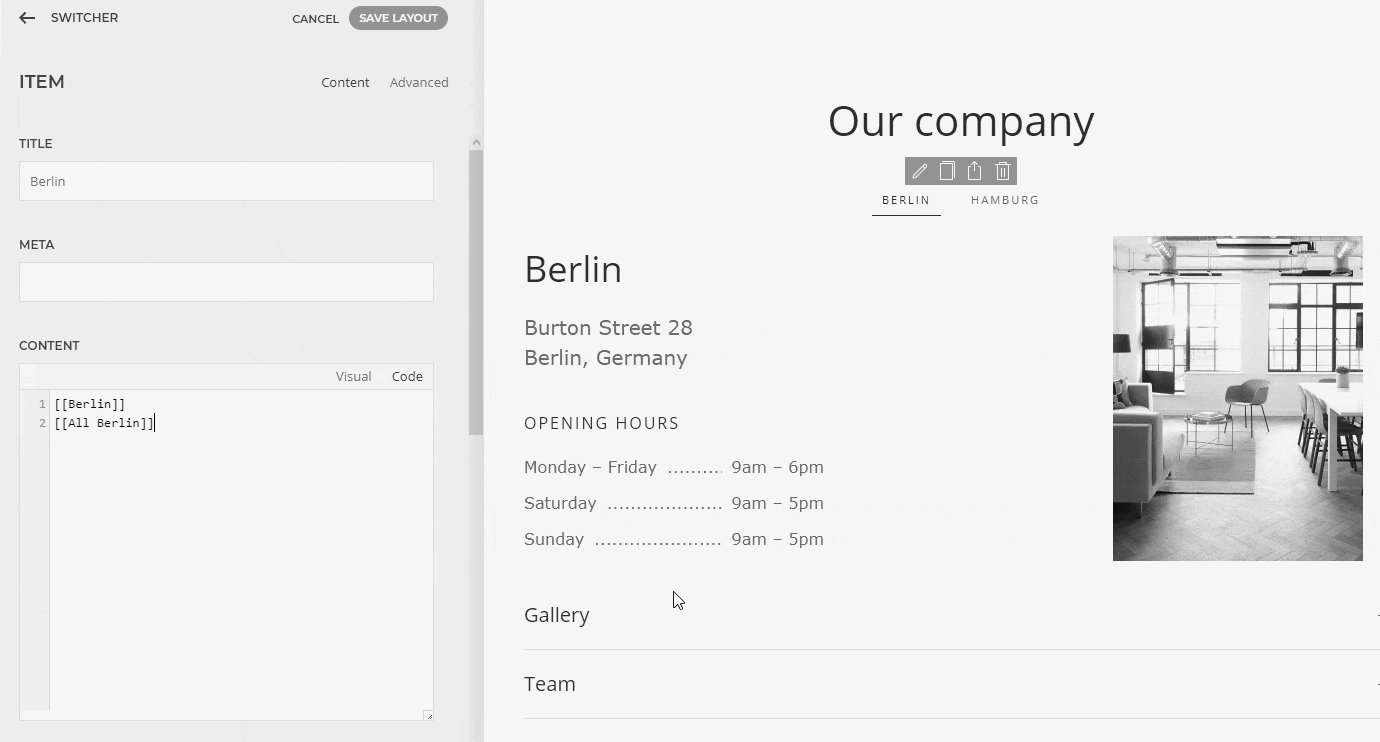
[[name]] as shortcode for render layout/section/elements from the theme library.
*Pop-up messages with the section name and the shortcode are output using the Page Builder Toolkit plugin v.1.0.4+.
Its use is not necessary for the Revo Render plugin to work.
Use [render name="_name_"] as shortcode for render layout/section/elements from the theme library.
*The demo also shows Page Builder Toolkit plugin and Autorefresh Pause plugin, the use of which is optional.
IMPORTANT NOTES
Important notes
- If the name of an entry in the library is duplicated, the first entry added to the library (the earliest in time) will be displayed.
- The status of the section/element is also saved in the library. If it was turned off, then the shortcode will not show anything. So you need to turn on the section/element/item, save it in the library, then you can turn it off.
IMPORTANT RULES
Our desire to go beyond the regular capabilities of the builder may be upset by some limitations. Using the plugin will require you to follow some rules that will allow you to avoid mistakes.
Custom CSS rules
if you use a nested element with custom CSS rules, then it causes this error.
Warning: Creating default object from empty value in /yootheme/public_html/templates/yootheme/vendor/yootheme/builder/src/Builder/ElementTransform.php on line 292
Design the markup so as not to use internal selectors (.el-element/.el-title/etc.).
Instead, specify the class in the element settings and use the rules for it in the theme settings: Theme > Settings > Custom code > CSS.
Joomla: Page article as dynamic content source
The Page > Article source of the article does not work through a shortcode. Obviously, this is due to the problem of getting context, i.e. at the time of generating the shortcode, the Builder does not know which article we are referring to, because the shortcode can be called anywhere, moreover, when generating markup, we do not get the entire page, but a separate element.
The solution is to use a Custom Article source instead of an Article source with the choice of a specific article title.

Joomla version
- Current version:1.1.1
- Update date:01 Dec 2021
REVO RENDER (Joomla version)
unlimited sites
no warranty
Order Joomla version
Special offers
The special price for pre-order is valid until the final release (see the roadmap). Also, see special offers for ordering a package of several solutions.

Wordpess version
- Current version:1.0.0-beta.3
- Update date:16 Nov 2021
REVO RENDER (WordPress version)
unlimited sites
no warranty
Pre-order Joomla version
when the product is on sale.
no warranty
I do not guarantee the perfect operation of the layout when using this plugin, you can use the plugin on the condition As Is
You should understand that the Yootheme dev team did not make this function for a reason, but based on their understanding of the consequences. I can't know exactly where and what problems may arise, because, with the current set of elements, plugins, and settings, there may be millions of different combinations that I can't check beforehand.
support
Despite the disclaimer of warranties, you can still contact support so that I can reproduce and diagnose the problem. All known cases will be reflected in the list below so that you can always refer to them before designing your unusual solutions.
I will also pass these cases to the YOOtheme dev team so that they are aware and can advise something, and maybe even change the algorithms of the topic so that everything works.
Finding the limits of possibilities is one of the methods of improving any product.
FAQ & KNOW ISSUES
Issue:
I see "error: maybe invalid source" in the page source.
Solution:
- Use a Custom Article source instead of an Article source.
- Try to add the needed element/layout to your page and check all field/source mapping, maybe you will see a red highlight.
Issue:
I see "error: maybe invalid source" in the page source.
Reason:
The plugin cannot render the shortcode for the Article source inside the Template layout. The problem is that at the time of template generation, the plugin does not know which article is currently needed (there is no execution context). This way you can't show the article or product fields inside the template. To solve this problem, there are workarounds that do not require a plugin.
Contact me to discuss the details.
Issue:
Initializing the Open Street map when embedding an element causes an console error.
Solution:
Not yet. Avoid using OSM in embedded elements.
Issue:
if you use a nested element with custom CSS rules, then it causes this error.
Warning: Creating default object from empty value in /yootheme/public_html/templates/yootheme/vendor/yootheme/builder/src/Builder/ElementTransform.php on line 292
Solution:
Just to use the class in the element settings and the rules for it in the theme settings: Theme > Settings > Custom code > CSS.
Issue:
Error message in the console.
Anchor links do not work correctly.
Solution:
Try to use classes instead of IDs.
Design the layout taking into account this feature of the work.
If you see the name of the shortcode on the page:
- the plugin is not published
- the number of shortcode attachments in the element is more than 4x
- the syntax of the shortcode is incorrect (the versions for Joomla and WordPress have different syntax).
If the plugin finds its shortcode, then it should disappear from the layout viewport, then you can find the plugin debug markup in the source code (Joomla only).


Send a report
Road map
-
Using the system plugin to be able to insert shortcodes in the Joomla menu
-
Support nested levels (WordPress)
-
Rendering conditions depending on the date/user/and so on (contact me if you need it)
Suggest a feature
Packages and special offers
Changelog
Joomla versions
Version 1.1.1
(01/12/2021)
-
CHANGEDChanged script file
Version 1.1.0
(16/11/2021)
-
ADDDebug markup
Version 1.0.0
(27/07/2021)
-
releasePlugin release
WordPress versions
Version 1.0.0-beta.3
(16/11/2021)
-
FixFix warning message to empty render
Version 1.0.0-beta.2
(25/10/2021)
-
FixFix wakeup function warning message
Version 1.0.0-beta
(20/10/2021)
-
releasePlugin release (one level rendering)